NS Basic/App Studio 1.2.5 is ready to download. You can download it from the same URL as before. We will also be sending an email with the address to registered users.
There are a few nice new features:
– New samples for TextToSpeech, Encryption and Sencha Touch.
– New ButtonBar and PayPal controls
– Deployment improved
– Lots of fixes and usability improvements
1.2.5
- Samples: TextToSpeech sample added.
- Samples: New Encrypt sample added.
- Controls: new PayPal button control to “Buy Now” or “Donate”.
- Controls: new ButtonBar control.
- Design Screen: Right click to add control.
- Samples: new SenchaKitchenSink (work in progress)
- Code Window: improve syntax error checking for HTML blocks.
- Code Window: Fix line continuation problem with syntax checking.
- Code Window: Fix problem with block comment selection.
- Code Window: Fixed generated event functions in JavaScript mode.
- Controls: Grid has new refresh() function.
- Controls: iMenu.addItem now adds images properly. (Thanks, Brian Leach!)
- Controls: Audio and Video no longer have extra / in tag.
- Deploy: Improvements for IIS servers.
- Deploy: Improvements to server folder creation.
- Deploy: Streamline some HTML in the header.
- Deploy: Manifest file now called index.manifest for PhoneGap.
- Docs: Handbook and Language Reference updated.
- Language: GetRef() function added. See Language Reference.
- Samples: fixes to Base64Image, Signature, SqlSample1
- Samples: Reorganized folder.
- Sencha: Added Overlay() function. See SenchaKitchenSink sample
- Translater: Functions with “_” in their name fixed.
- Translator: x = {b: {d: a, e: a}, c: a} fixed.
- Translator: If a.b=true then… no longer changes value of a.b.
- Translator: If If a then MsgBox “b” fixed.
Documentation Changes for Version 1.2.5
-
New PayPal control: This provides an easy way to collect a payment or a donation from a user. Tapping on it will bring up the PayPay Payments screen with the user and amount filled in – all they have to do is approve the transation. To use it, you need to have a PayPal Merchant Account (easy to set up), and use Merchant Services to create a button. Use the ID number it gives you in the properties of the button, and specify whether this is a Donation or Purchase. This feature will be handy for those selling commercial or donationware apps.

-
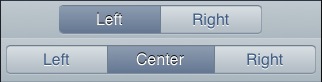
New ButtonBar control: This control lets you arrange two or three buttons, either as a titlebar or lower down on the form. This are usually used for apps with multiple forms to switch between. Each form will have a buttonbar control on it, with a different button highlighted.

-
Text to Speech: A new sample has been added showing how to get the device to speak a text string. To do this, you will need to sign up with iSpeech. The first 1000 words are free.
-
Sencha Touch is an additional library of controls and functions. The best way to experience it is to run the new KitchenSink sample in the Sencha folder. It has some beautiful effects (more coming), but since it is fairly large, it can slow down app deployment and loading.
-
Grid.refresh(): This new function should be called whenever the size of a grid changes, or when a scrolling grid is opened on a new form. It replaces the SetTimeout(grid_ref.refresh(),100) that used to be needed. Check the GridWithScrolling sample to see how it is used.
-
Design Screen: When you right click on the Design Screen, there is an option to “Add Component”. This brings up a list of all the controls: you can pick which one you want to add to the form. This is especially useful for people whose screen is too small to display the complete ToolBar. You can even turn the Toolbar off under the View menu if you are no longer using it.