Hussain Al-Marzooq of Bahrain sent us a fun sample. He used the Pixastic JavaScript library to manipulate an image displayed on the screen. This library makes it easy to do a variety of different image manipulations. Here’s how…
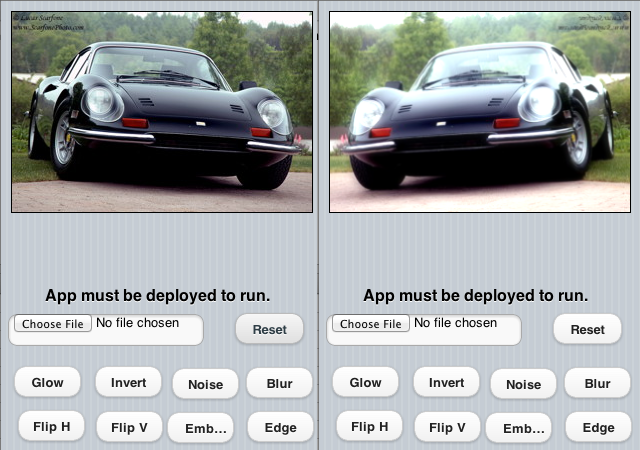
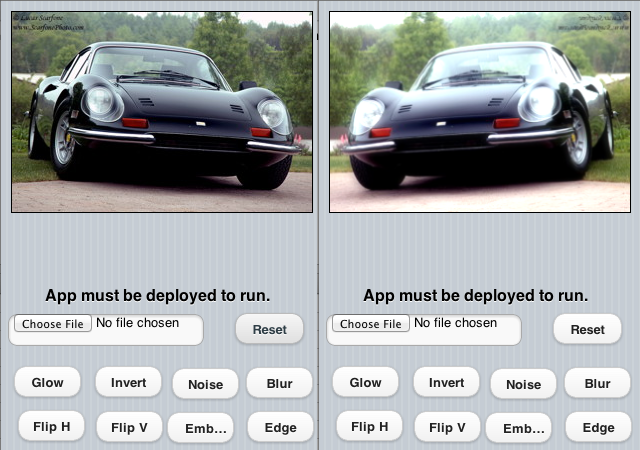
Here’s an image. On the left is the original. On the right, we have used Pixastic to Glow and Flip the image:

Pixastic has a pretty complete library of image manipulations:
How does the code work?
First, we need to add the Pixastic library into the extraheaders Project Property:
<script src="http://cdn.jsdelivr.net/pixastic/0.1.3/pixastic.all.js"></script>
We’re loading it from the JSDelivr CDN (Content Delivery Network), but it could just as easily been in our local project folder.
Next, let’s load our picture into an Image control. We’re going to create the control at runtime: it seems to be necessary in this case.
CreateEle("img","image",300,200,10,10)
img.src = "BlackDino.jpg"
Sub CreateEle(id, type, width, height, Left, top)
Dim newele
newele = document.createElement(type)
newele.setAttribute("id", id)
newele.style.position = "absolute"
newele.style.width = width & "px"
newele.style.height = height & "px"
newele.style.left = Left & "px"
newele.style.top = top & "px"
newele.style.background = "white"
newele.style.border = "1px solid #000";
document.body.appendChild(newele)
End Sub
The picture will not show up in the Design Screen, since it gets loaded at runtime. If you run the app, you will see it. Be sure to add the image name (“BlackDino.jpg”) to the manifest property.
We will not be able to manipulate the image when running in the local browser. The app has to be deployed first. The reason is Same Origin Policy, which requires that any content you change come from the same server as your app. To satisfy this, both the image and the app need to to be deployed.
You can also possible to load images from the device’s photo album.
Now, it’s just a matter of calling some easy functions to do the manipulation.
Function Glow_onclick()
Pixastic.process(img, "glow", {amount:0.5,radius:1.0})
End Function
Function Reset_onclick()
Pixastic.revert(img)
End Function
We’ll include the complete sample in the next build of AppStudio.