Due to changes in Android OS, this post is deprecated starting with AppStudio 6.
Splash screen support for Android Home screen apps was added in Chrome 47, released in December 2015. It gives your web apps a look much more like a native app at startup.
There are a few new items in Project Properties for this. They are grouped together under the ‘WebApp Chrome’ heading.
- ChromeSplash True/False. If False, there will be no splash screen. Your app will use icon in Project Properties as the icon when saving to the Home Screen. If True, follow the steps below to set up the splash screen and icon.
- DescriptionOptional. Text to display on the start screen. Defaults to the description in Project Properties.
- Display How should the app appear? Choices are fullscreen, standalone, minimal-ui and browser. In most cases, ‘standalone’ is the one you want.
standalone – launches like a native app in appearance.
browser – launches the app in a browser window, complete with address bar and browser controls.
Neither the fullscreen nor minimal-ui modes are supported within Chrome at this time. Selecting them will cause the browser to fallback to the next lower mode. - Icon The icon to display in the middle of the splash screen. Defaults to the icon best suited for the screen size.
- Orientation How does the splash screen display? Choices are any, natural, landscape or portrait. ‘any’ works well in most cases.
any – permits the app to freely rotate. Overrides a device’s screen orientation rotation lock, if set.
natural – allows normal app orientation rotation if the device’s rotation lock is not set.
landscape – forces landscape orientation regardless of device settings.
portrait – forces portrait orientation regardless of device settings. - ThemeColor The background color of the splash screen. This defaults to the background color of your first form.
Here’s how a splash screen looks at startup:
How to set up your splash screens
- Make sure ChromeSplash in Project Properties is True.
- Add folder named ‘splash’ to your project directory.
- Drag it into the Project Explorer
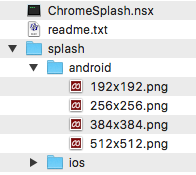
- Add a folder named ‘android’ to the new ‘splash’ folder.
- In the android folder, put the following files:

Android will choose the appropriate image depending on the device.
The image will be centered on the screen.
You can experiment with the ChromeSplash sample which comes with AppStudio.
Note: We have noticed that apps using jQuery Mobile have a quick white screen which flashes between the splash screen and your app. While this is annoying, we have not found a solution. Let us know if you find a workaround.