AppStudio lets you manipulate many of the features of the Bootstrap controls. Essential to their appearance, however, is the theme they use. By changing the theme, you can affect the color and appearance of all your Bootstrap controls. AppStudio includes 18 Bootstrap themes: bootstrap, bootstrap-enhanced, cerulean, cosmo, cyborg, darkly, flatly, journal, lumin, paper, readable, sandstone, simplex, slate, spacelab, superhero, united and yeti.
But what if you want to make your own theme? It’s surprisingly easy to do using the Bootstrap Theme Customizer. You start it from http://getbootstrap.com/customize/ or AppStudio’s Tools menu. It includes full documentation – we just present an overview here.
Start with the default theme. Ignore the “Less files” and “jQuery plugins” sections, at least at first. The defaults work fine for those.
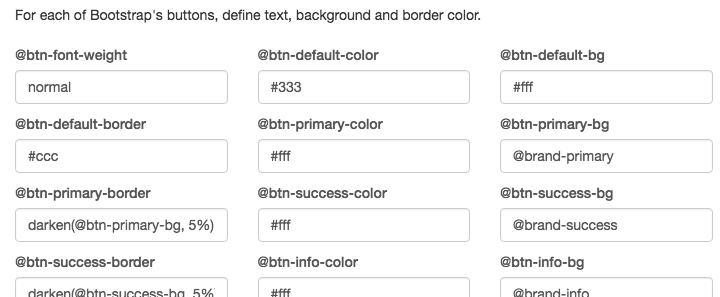
After that, sections follow for all the Bootstrap control types, letting you change any of the settings. Here are some of the settings for Buttons:
Once you’re done, follow these steps to include your new theme in your project:
- Compile and Download the theme. There’s a button at the bottom of the Customizer page.
- Unzip it.
- Copy the resulting ‘bootstrap’ folder into your project folder.
- In Project Properties’ Framework group, set BootstrapPath to ‘bootstrap/’
That’s it – the new theme will be used right away. The Customizer will let you reload your theme and make further modifications.