AppStudio 4 comes with jQuery Mobile 1.4. It has over 50 icons you can use with your controls. If that’s not enough, you can add custom icons of your own.
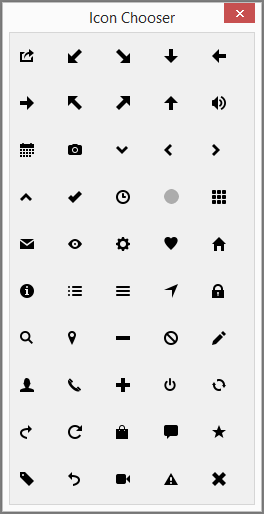
 To help you choose, there’s a handy picker that appears in most cases. The icons are:
To help you choose, there’s a handy picker that appears in most cases. The icons are:
action, arrow-d-l, arrow-d-r, arrow-d, arrow-l,
arrow-r, arrow-u-l, arrow-u-r, arrow-u, audio,
calendar, camera, carat-d, carat-l, carat-r,
carat-u, check, clock, custom, grid,
mail, eye, gear, heart, home,
info, bullets, bars, navigation, lock,
search, location, minus, forbidden, edit,
user, phone, plus, power, recycle,
forward, refresh, shop, comment, star,
tag, back, video, alert, delete.
Certain controls, like the FooterBar, require that you use the name of the icon instead of using the picker.
Custom Icons
There are a few steps to using your own icon instead of the built in ones.
1. In the Properties Window, put ‘custom’ into the icon property. (In the picker, it’s the gray circle in the 4th row).
2. Add your icon to the project. Dragging into the Project Explorer is fine. The icon should be 16×16.
3. Add this code to your project globally:
Style
#Button1:after { background-Image: url("icon_16x16.png")}
End Style
The first word on the second line should be the name of the control with a # in front of it.
(The Style keyword is new too. It’s handy for including css style statements in your code. Add it anywhere inside your BASIC code – it will be included in your project. If you want to learn more about css styling, here is an introduction.)