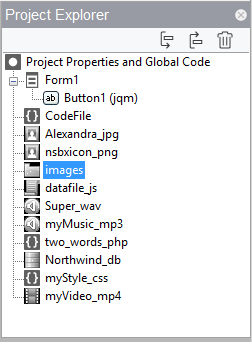
The Project Explorer is the table of contents for your app. Whenever you add a Form or a Control to a Form, it gets added to the Project Explorer. You can include files in your app by dragging them into the Project Explorer: in AppStudio 5, we expanded the types of files which can be dragged in. Here’s a project with a lot of different types:
There are two main advantages to adding your files to the Project Explorer: It’s easy to see what files are included, and they will automatically be included in the manifest file which lists all the files needed to deploy the app.
Here are some of the types of files you can drag into the Project Explorer:
| Type | What you can do | What happens to it |
|---|---|---|
| Images | Use images in the Image, PictureBox and other controls. All common formats are supported: .png, .gif, .jpg, .bmp. | It gets deployed with the project. |
| Folders | Include a set of files, such as images. An Image control could then use ‘images/myImage.png’ | It gets deployed with the project in the same structure. Subfolders are included as well. |
| JavaScript | Add libraries, settings and JavaScript code modules to your app. Ends in .js | It gets merged and executed with your code at runtime. |
| Sounds | Use with PlaySound() function and the Audio control. Ends in .mp3 and .wav | It gets encoded and deployed with your app. |
| PHP | PHP scripts are programs which run on the server in the PHP programming language. Ends in .php | It gets deployed to the server. It does not download with your app. |
| Databases | SQLite databases can be read and written using the SQL functions. Ends in .db | It gets converted to JSON and deployed with your project. When your project starts, the JSON is read and turned back into an SQLite database automatically. |
| StyleSheets | Use stylesheets to format the controls and elements in your app. Ends in .css | It gets deployed with your project and is automatically loaded when your app starts. |
| Video | Use the Video control to play video. Ends in .mp4 | It gets deployed with your project. |