Many people use the backward and forward browser arrows to navigate apps. It’s a convenient way to go back to the previous screen.
Unless you make special provisions, this will not happen automatically for your app. Starting in AppStudio 6.2.1, we’ve made this easy.
In Project Properties, there is an item called enableBrowserArrows. All you need to do is set this to True.
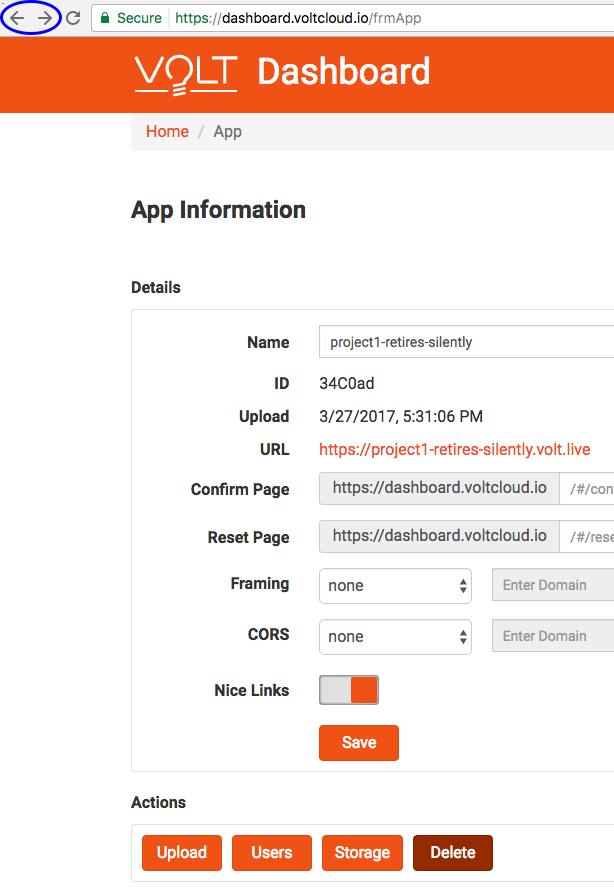
Let’s see it in action using the Volt Dashboard. In the example below, I have started the Dashboard, selected an app, used the Storage button and returned to the App page:

Notice how both the Back and Front arrows at the top left of the screen are enabled? Clicking on the Back arrow will take me to the list of all my apps, while the Front arrow will go back to the Storage page.
Browser arrows should work on all browsers and devices. Test them carefully: if you are doing complex ChangeForm operations, the outcome can be ambiguous.
Bonus Property: enableNiceLinks improves the appearance of your links. By default, they will have a # in the URL. If your server’s htaccess is set up properly, this is not needed and you can set enableNiceLinks to True.
Volt is configured to use enableNiceLinks.