AppStudio 7.2 adds a useful property to the Select control: value.
It’s a hidden field which keeps a value. This could be an index or a key to a database which lets you look up a record easily when a Select choice is made.
Using this can greatly simplify your code.
Important
To make this feature work, we had to change the Select control. You may need to change your code!
1. Change Select.value to Select.text in your code: So the statements would make sense we had to rename .value to .text.
2. Check any case where you’re using .addItem. If you have just a single argument, you do not need to do anything. If you have multiple arguments on addItem, add a new value argument as the second parameter.
Example of using Select.value
Let’s work through an easy example. Suppose we have a list of banks we would like to use in a Select control:
59 Rabobank 100 Wells Fargo 201 Deutsche Bank 209 Royal Bank 800 Santander
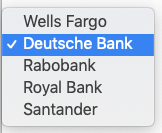
The control will look like this:
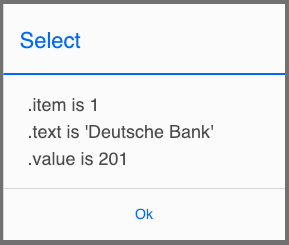
If you choose one, the values for item, text and value are set:
Three fields are returned:
.item: The number chosen on the list, starting from 0.
.text: The text which appears for the chosen item.
.value: The value which is associated with the chosen item.
In this case, we could use the .value (201) to look up the bank by bank number.
We can also use these three fields to set what is selected. These three statements do the same thing:
Select3.item = 1 Select3.text = "Deutsche Bank" Select3.value = 201
Here is the code to load the initial values to the Select control:
'BASIC
Dim Banklist()
Sub Main()
Banklist = []
Banklist.push({name: "Wells Fargo", bankNo: "100"})
Banklist.push({name: "Deutsche Bank", bankNo: "201"})
Banklist.push({name: "Rabobank", bankNo: "59"})
Banklist.push({name: "Royal Bank", bankNo: "209"})
Banklist.push({name: "Santander", bankNo: "800"})
Select3.clear()
For i = 0 To Len(Banklist) - 1
Select3.addItem(Banklist(i).name, Banklist(i).bankNo)
Next
End Sub
// JavaScript
var Banklist;
function Main() {
Banklist = [];
Banklist.push({name: "Wells Fargo" , bankNo: "100"});
Banklist.push({name: "Deutsche Bank" , bankNo: "201"});
Banklist.push({name: "Rabobank" , bankNo: "59"});
Banklist.push({name: "Royal Bank" , bankNo: "209"});
Banklist.push({name: "Santander" , bankNo: "800"});
Select3.clear();
for (i = 0; i <= Len(Banklist) - 1; i ++) {
Select3.addItem(Banklist[i].name, Banklist[i].bankNo);
}
}
Here's how to respond is a selection is made:
'BASIC
Function Select3_onchange()
MsgBox ".item is " & Select3.item & vbCRLF & _
".text is '" & Select3.text & "'" & vbCRLF & _
".value is " & Select3.value
End Function
//JavaScript
Select3.onchange = function() {
NSB.MsgBox(".item is " + Select3.item + '\n' +
".text is '" + Select3.text + "'" + '\n' +
".value is " + Select3.value);
};