Update Oct 6, 2014: The latest version of this is here.
This blog post has been updated with additional findings by Leslie Peaker.
jQuery Mobile comes with three themes: a, b and c. To use different colors, fonts, etc. in your jQuery Mobile controls, you can create your own theme using the ThemeRoller Mobile tool. You can have a different theme for each control, or set up a theme to use on all your controls, giving you a consistent look and feel.
Here’s how to use it:
- Use the ThemeRoller Mobile tool to create your theme. It has good docs: no need to repeat them here.
- When you’re done, use the Download theme zip file button to get the theme files. In this sample, I’ll call the file GlobalAndD, since it has both global theme settings and a new ‘d’ theme.
- Unzip them. Move themes\GlobalAndD.css to your project folder.
- Drag GlobalAndD.css from your project folder onto the Project Explorer.
- Move the images folder to your project folder.
- Add the following line to ‘manifest’ in Project Properties.
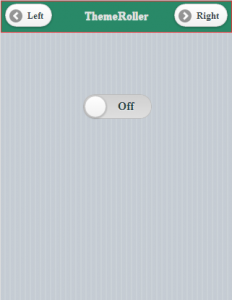
- Now, let’s add a couple of controls to the app and see how it comes out. I added a HeaderBar and a FlipToggle. I changed the theme of the FlipToggle to ‘d’. Here’s how it looks:

- So there it is. My theme changes the font to Times, and the background colors to green and red.
images