Ever make a change to your app, run it, and have it die on a simple syntax error?
Wouldn’t it be great to catch it while still in the Code Window?
AppStudio 7 has a sophisticated JavaScript syntax checker built into the Code Window. It does more than just check for coding errors: it also encourages you to code using good style. It will give dozens of suggestions on ways to make your code follow the latest best practice standards for JavaScript.
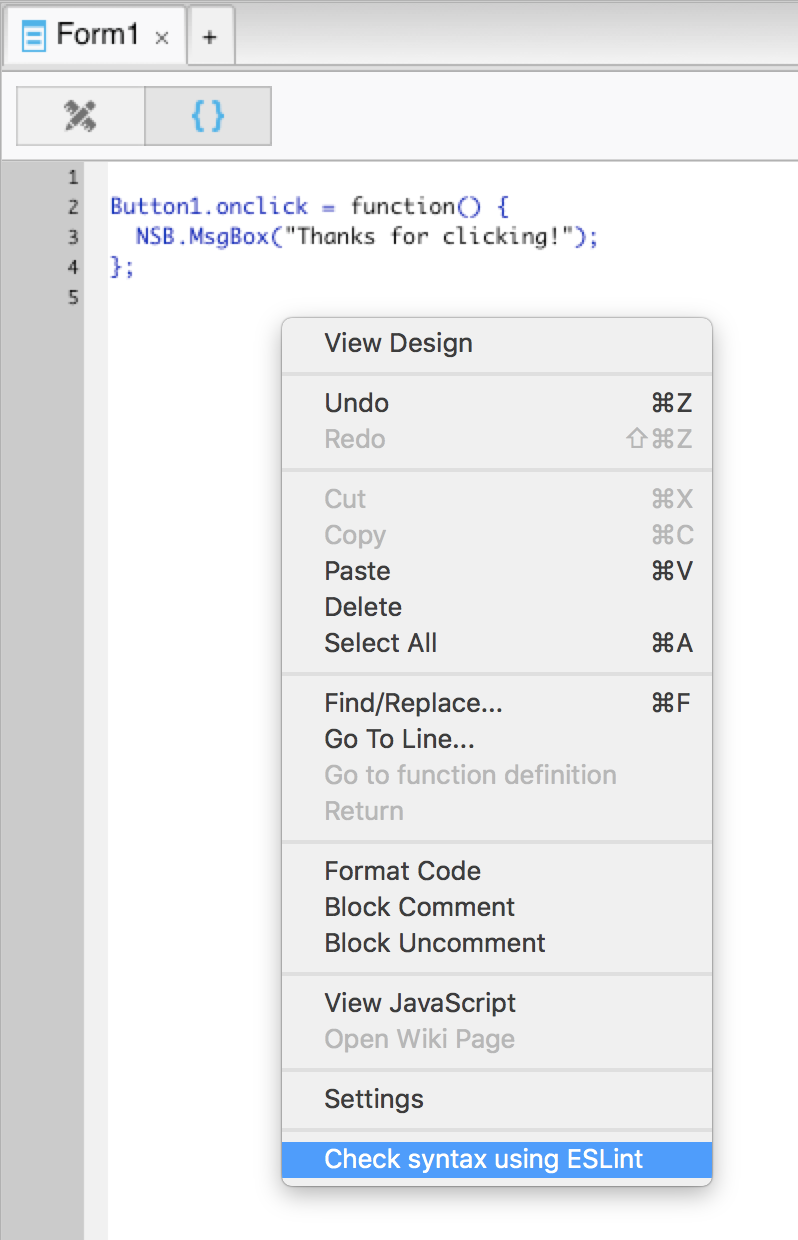
Here’s how to use it: Right click in the Code Window, click on Check syntax using Eslint. A window will pop up with a list of errors and warnings.
Checking is done using the well known eslint utility. Eslint uses a set of customizable rules. For rules, we use the widely accepted AirBnB Style Guide.
If you’re a JavaScript programmer, you should read this document: it’s full of simple examples, good and bad. You’ll be a better programmer as a result.
If you have a team of developers working on a project, it will also help enforce a consistent programming style for all members of the team: they will be able to read and fix each other’s code much more easily.