AppStudio 3.2.9 brings a great new feature: External files. This makes it much easier to add resources such as additional code, images, sounds and video to your app.
To add an external file to your project, drag and drop it into the Project Explorer. It will get added to its list of items. When you deploy your project, the latest version of the file on your hard drive will be used.
Use this feature to include code you want to share between projects, for third party JavaScript libraries or css files that would be useful in your project or for PHP scripts you want to deploy with your app. But there’s more: images, sounds and video clips you drag here will also be deployed with your project.
One of the beta testers immediately found a creative use for this feature. He wanted to make a change to iWebKit’s style.css. Since it is in the nsb folder, we strongly recommend not modifying the file. Instead, he created a single line css file:
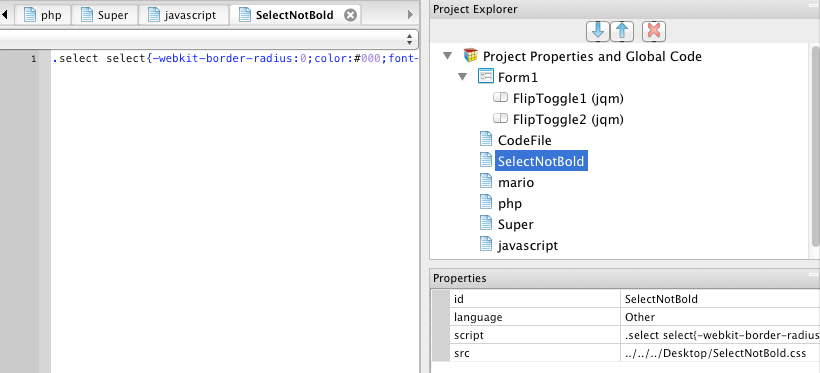
.select select{-webkit-border-radius:0;color:#000;font-weight:normal;font-size:14px}
Saved it as SelectNotBold.css, then dragged it into the Project Explorer. Perfecto!
Here is how various file types get handled at deploy time:
| File Type | Action |
|---|---|
| .bas | BASIC code. Will be translated and included in your app at runtime. |
| .cod | BASIC code. Will be translated and included in your app at runtime. |
| .js | JavaScript code. Will be included in your app at runtime. |
| .css | CSS formatting. Will be included in your app at runtime. |
| .php | PHP code: will be installed on the server during deployment. |
| other | Will be included in the manifest and deployed with your app. This can include .jpg, ,gif, .png, .wav and others. |
Found an interesting way to use this feature? Let us know!