It’s easy to make a native Android app with AppStudio and PhoneGap Build. However, since it is a native app, you cannot use the Chrome Debugger in the same way as you would with a Web App. Here are a couple of tips how to do it:
Using the Chrome Debugger on a native app
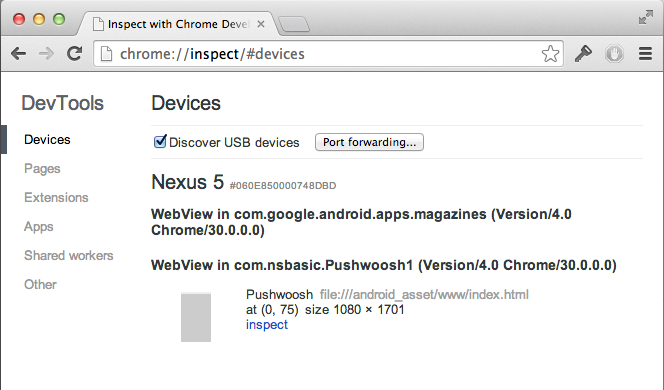
This technique works with AppStudio projects compiled using PhoneGap Build. Connect your device to your desktop using a USB cable. Once you have gotten the .apk file from PhoneGap Build and installed on your device, enter the following URL into your desktop Chrome Browser:
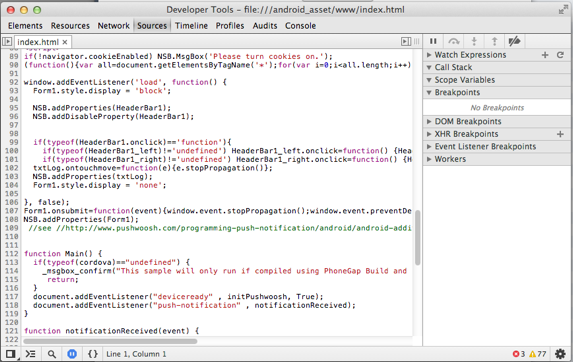
Select “Inspect” and the regular Chrome Debugger will appear:

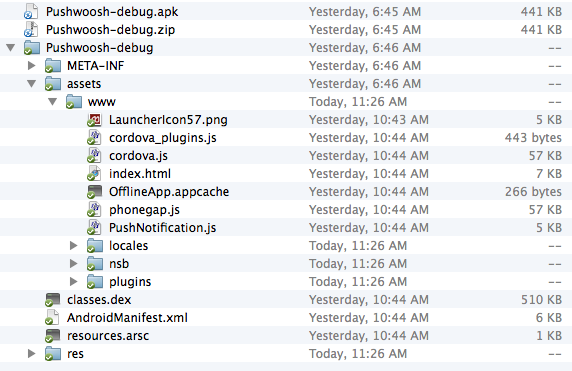
Examining the contents of the .apk file
Sometimes it can be useful to see what the actual files in the .apk file look like. For example, the Chrome Debugger does not show the html code in the Source tab. (Here’s why). The usual workaround, to do a refresh, does not work since there is no refresh option on native apps.
Instead, we will crack open the .apk file and see what is inside. Apk files are really just .zip files: change the suffix from .apk to .zip and you will be able to open it up and see what is inside: