Note: This control was replaced by the Container control in AppStudio 5. It had the same features, plus lots more.
Recently, we added the new Generic control. It’s simply a wrapper to make it easy for you to create a custom control. To use it effectively, you need to know a little about HTML. The control, by default, creates a simple <div> element, with a number of standard properties.
By setting its HTMLTag, attribute and class properties, you can transform it into almost any kind of HTML element. It will position properly on the form and process all of its events.
Today, we are going to use it as a wrapper for a jQWidgets control. We have already implemented many of them in the Toolbox, but there are some which have not been done yet. Using a Generic control, we can wire them in.
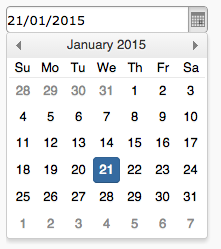
We’ll pick a fairly simple one: the jqxDateTimeInput. It displays a nice looking calendar which can be used to pick dates.
Here is what we have to do to add it to our app.
- Drag a Generic control onto the Design Screen. Make it 150 pixels wide by 25 pixels high.
- Change its ‘id’ to something useful, like jqxDateTimeInput1.
- Add the jqWidgets files to your project. Open extraheaders in Project Properties and add these lines:
<link rel="stylesheet" href="https://jqwidgets.com/public/jqwidgets/styles/jqx.base.css" media="screen" /> <link rel="stylesheet" href="https://jqwidgets.com/public/jqwidgets/styles/jqx.arctic.css" media="screen" /> <script src="https://jqwidgets.com/public/jqwidgets/jqxcore.js"></script> <script src="https://jqwidgets.com/public/jqwidgets/jqxdatetimeinput.js"></script> <script src="https://jqwidgets.com/public/jqwidgets/jqxcalendar.js"></script> <script src="https://jqwidgets.com/public/jqwidgets/jqxtooltip.js"></script> <script src="https://jqwidgets.com/public/jqwidgets/globalization/globalize.js"></script>Change the paths as needed. You can get the list of files needed from the jqxDateTimeInput documentation or by looking at the source code of their sample.
- Add code to your app to instantiate it at runtime:
Sub Main() settings = {formatString:"MM/dd/yyyy"} $("#jqxDateTimeInput1").jqxDateTimeInput(settings); End Sub‘settings’ is a object which defines how the control will display. For a complete list of properties you can put in settings, see the API Reference.
- You now have a working jqxDateTime control – give it a try!
- To do something when the Date is changed, look for the onvalueChanged event:
Function jqxDateTimeInput1_onvalueChanged(e) MsgBox "New date is " & e.args.date End Function
That’s it! You now have a working jqWidget DateTime picker.