Ever wish you could slide a list of options in from the left or right? How about a compete form? The new Panel control lets you do this. Have are some examples:
When you activate a Panel, it slides in from the left or right to cover your existing form. Click on a close panel button or outside the panel area, and it will slide closed.
Visual Effects
There are three visual effects. Set the one you want to use in the display property.
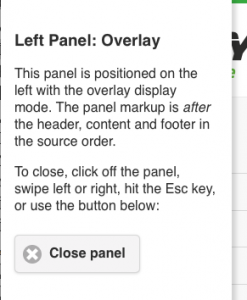
- Overlay: The Panel is overlaid on top of the current form.
- Push: The Panel pushes in, moving the current form with it.
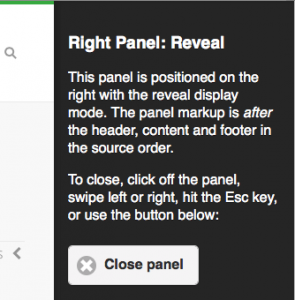
- Reveal: The Panel is revealed as the current form moves.
Formatting the Panel
There are two ways to load the contents of a Panel:
- HTML: Set the text property at design time with the text you want to display. It can also be HTML format, so this would be valid:
<h4>Important Info</h4> Remember to save your data before you leave this form!
Then, at runtime, do the following to open the panel:
Panel1.open()
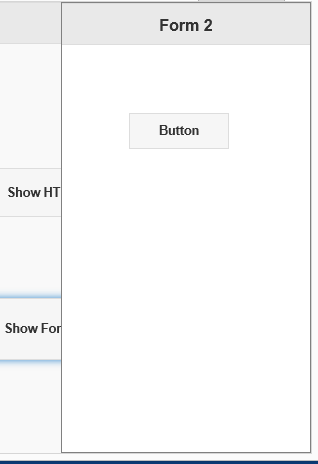
- Form or Container: Use the .open() function at runtime to open a Form or Container in the Panel. In this case, leave the text property blank, and open the panel as follows:
Panel1.open(Form2)
Events
When you open a panel, NSB.currentForm is set to the panel, and the normal Form_open() and Form_close() events are run for the panel.
Clicking on any button on the panel, or outside the panel, will close it. You can also close the panel in code:
Panel1.close()
Full Screen Panels
If you set the width of the panel to 100%, it will take over the whole screen. That gives you the effect of having the new form slide in from the left or right.