AppStudio 6 brings a new Header control. It’s a Common control, which means it will work with all frameworks.
Header puts a simple header bar at the top of your app:
You can customize the colors, font and size. It’s a simple useful control if used for just this.
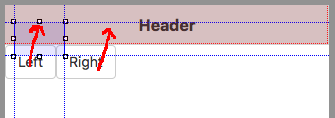
What makes it special is that it can be used as a container for other controls. Add a couple of Buttons named Left and Right to a project with a Header. Now, drag them onto the Header:
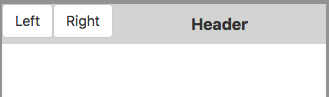
Now it looks like this:
Change margin-all for both buttons to 3, and change the style of the Right button from float:left; to float:right;
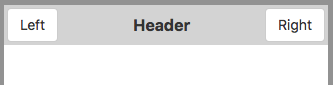
Here is our final Header with buttons:
Of course, controls other than buttons can be used to create interesting headers.