With the release iOS 12.2, we are able to add a couple of new features to the Bootstrap 4 Input control. (These features are in Chrome 69+ as well). You’ll need AppStudio 7.3.1.2.
These new features will help users enter information more quickly and accurately.
DataList
DataList lets you control the hints the keyboard brings up as the user type into an Input control.
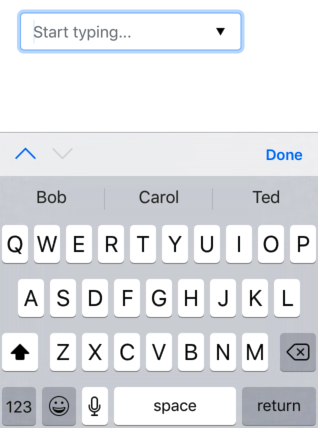
Suppose our datalist is the following: Bob, Carol, Ted, Alice and Caroline. Here how it will look on iOS:
Notice the down arrow which now appears in the Input box? Also, see how the first 3 names appear at the top of the software keyboard?
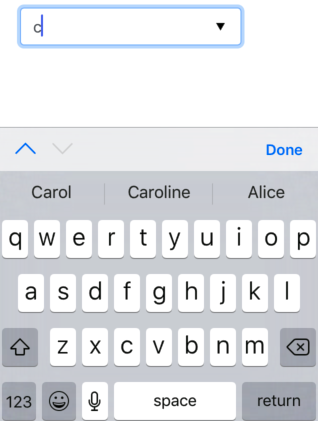
As you enter characters, the hints are refined:
You can also change the datalist dynamically in your app at any time:
Input2.datalist = ["Monday", "Tuesday", "Wednesday", "Thursday", "Friday"]
InputMode
InputMode lets you specify which soft keyboard should appear. Choices are:
- none
- text
- tel
- url
- numeric
- decimal
- search
If you don’t specify an inputmode, the default will be used. This feature only has an effect on mobile devices. On the desktop, there is no need for a soft keyboard.
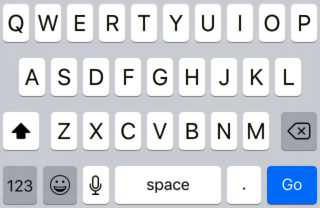
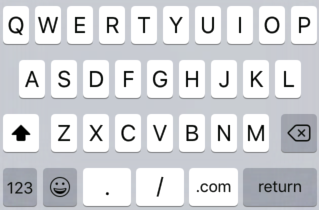
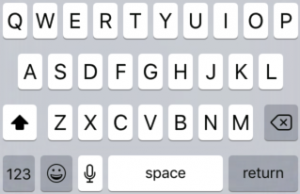
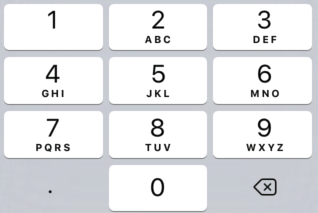
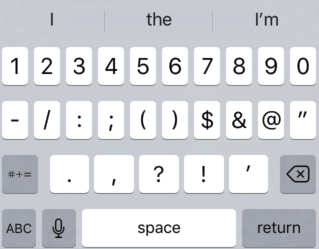
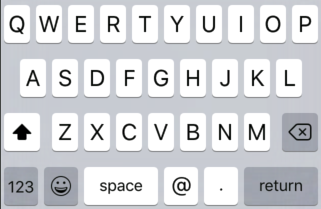
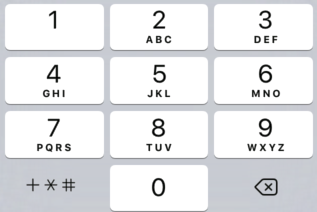
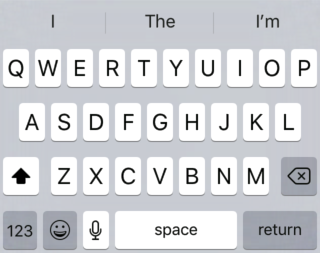
Here’s how some of the keyboards look (in iOS). Android will have their own versions: