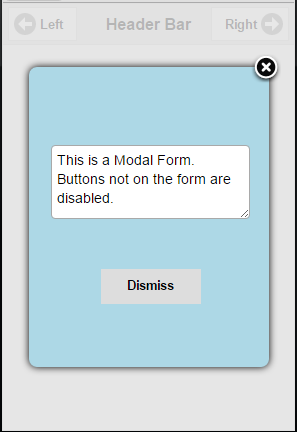
AppStudio 5 makes it easy to have Modal Forms in your app. A Modal Form pops up over your app, dimming out the rest of the screen. The user has to close the Modal Form before continuing with the app. It’s useful for messages, password input or confirmations.
Modal Forms are created just like any other form. They can have the same controls, colors and backgrounds. A few properties need to be set differently:
- modal: True
- fullScreen: False
- left and top: value does not matter – form will be centered.
- width and height: pixels, percentages or ‘auto’
At runtime, show and hide modal forms like any other form:
Modal1.show()
There are a number of options you can set when opening a modal form. Set these using object syntax: inside {} braces, put key, value pairs. For example, to fade in the modal form over 1 second with a completely opaque overlay, do this:
Modal1.show({fadeDuration: 1000, opacity: 1})
For the full set of options, see the docs.