FileReader lets you read files into your app. While it has a few restrictions, it’s by far the quickest way to get the data from a file so you can manipulate it. It’s also surprisingly fast.
First, let’s get the restrictions out of the way.
- No writing files – just reading.
- Files get chosen by the user – no hard coding file names.
- Some platforms restrict which folders you can access.
Still with me? Let’s work through an example.
To select the file, set up a TextBox with input type of ‘File’. It looks like this:
Now, let’s add some code. We need to set the FileReader. We also need to have a function which gets called once the user selects the file:
Dim reader reader = new FileReader(); Function txtFilename_onchange() reader.readAsText(txtFilename.files[0]) End Function
Our textbox is called txtFilename. When the user selects the file, the textbox’s onchange event is called. The file identified in txtFilename.files, an array in case the user selected more than one file. We’ll just use the first one: txtFilename.files[0].
The .readAsText() function reads the whole file in as a text file. It’s set up as a asynchronous operation. When it completes, the onload function of the reader will be called, passing an object with the results.
The results include the file’s size, date last modified and the results. Here’s how to load them into a TextArea:
Function reader_onload(e)
Dim lines()
txtData.text = ""
txtData.text = txtData.text & "Filename: " & txtFilename.files[0].name & vbCRLF
txtData.text = txtData.text & "Size: " & txtFilename.files[0].size & vbCRLF
txtData.text = txtData.text & "Modified: " & txtFilename.files[0].lastModifiedDate & vbCRLF
lines = Split(e.target.result, vbLF)
txtData.text = txtData.text & "Lines: " & Len(lines) & vbCRLF
For i = 0 To 50
txtData.text = txtData.text & lines(i) & vbCRLF
Next
End Function
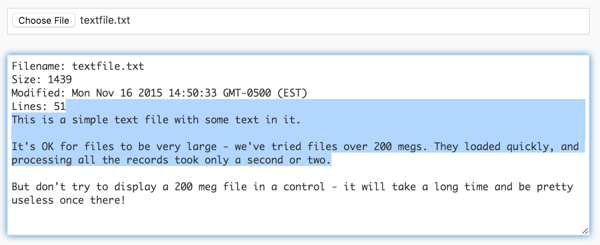
Here’s how it looks:
We found this to be a very fast way to read a file. A 200 meg file read in (on a desktop system) in about a second. Scanning it line by line for data took only a few seconds. One thing that did not work well: displaying the entire text in a TextArea. It takes too long – but then, 200 megs of text in a TextArea isn’t practical for anything.
FileReader has a few ways to read in data:
| .readAsArrayBuffer() | Starts reading the contents of the specified file, once finished, the result attribute contains an ArrayBuffer representing the file’s data. |
| .readAsBinaryString() | Starts reading the contents of the specified file, once finished, the result attribute contains the raw binary data from the file as a string. |
| .readAsDataURL() | Starts reading the contents of the specified file, once finished, the result attribute contains a data: URL representing the file’s data. Useful for images. |
| .readAsDataURL() | Starts reading the contents of the specified file, once finished, the result attribute contains the contents of the file as a text string. |
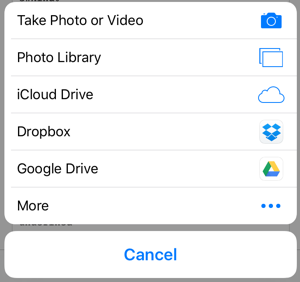
Here is what shows on device to select the file.
iOS:
Android: