(This post is contributed by Frank Königl – Vielen Dank, Frank!)
I recently ran into an interesting problem. I wanted to change the color of a jQuery Mobile button when I hovered over it. The normal way to do this is to add this to styleHeaders in Project Properties:
button:hover {background-color:yellow;}
This technique worked fine for other controls (like Container), but not jQuery Mobile Button.
I analyzed the source code using the Chrome Developer Tools and found something.
I noticed that for jQuery Mobile Button my own css-class in styleHeaders is in the wrong order, so the background-color for hover was applied from the class .ui-page-theme-a .ui-btn:hover in jQuery Mobile’s styling.
My definition for background-color (hover) was struckthrough and not applied.
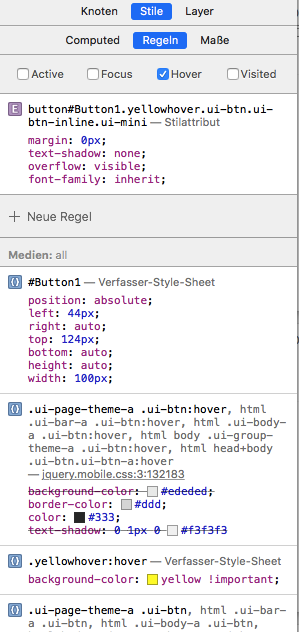
Now I defined my class in headerstyles with the directive !important, so this definition is applied always, like this:
button:hover {background-color:yellow !important;}
Here is what the Chrome Developer Tools show now: