Recently, there has been discussion on the web board about the proper way to make an app which can scroll. You might need to have more input fields than can fit on the screen at once: rather than going to a new form, why not have the user scroll the form down to get to the rest of the fields?
Web pages scroll easily. Native apps look different: they don’t scroll like web pages. To make AppStudio apps look more like native apps, that type of scrolling is turned off by default. But what if your app needs that functionality?
In the past, the only way to do this was to turn on ‘scrolling’ in Form Properties, which activates the iScroll library on the form. It works, but isn’t perfect, since it does not use the native scrolling of the device.
In AppStudio 5.2, we added ‘enableAppScrolling’ in Project Properties. It turns on native scrolling for your app. Let’s look at a couple of examples how to use this.
AppScrollLongForm
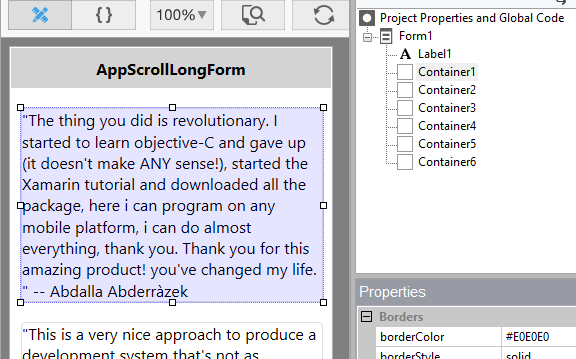
Here’s an app which displays a scrolling list of text items. This is it in AppStudio:
We’ve set up a form with a Label for a header, then a series of Containers. The form has ‘position’ set to relative, so the Containers position themselves based on the Container above. Height of the Containers is set to ‘auto’ so they will expand and contract based on how much text is in each one. This is a great use of relative positioning: you would not want to place each container in a fixed position.
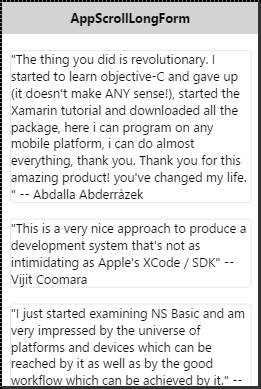
Here’s how it looks on a device:
AppScrollFixedHeader
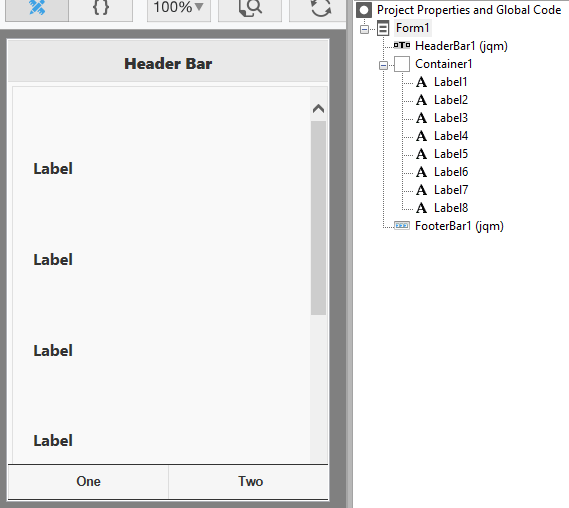
What if we want to have a HeaderBar and a FooterBar, and just scroll the contents in the middle? There are several ways to do this: here is an easy one. Once again, we’ve set enableAppScrolling to True, so the native scrolling will be in place.
We have a HeaderBar and a FooterBar. These automatically stay at the top and bottom of the screen. We want the entire area between the header and footer to scroll, so we put it all into a Container. In this case, we used a bunch of Label controls – they could be anything – and put them into the Container.
We also had to set the ‘style’ of the Container so native scrolling is enabled. We set it to this:
float:left; overflow-y:scroll; -webkit-overflow-scrolling:touch;
Here’s how it looks on a device:
(These samples are included in AppStudio 5.2.1.1, released today.)