Sencha Touch is a JavaScript framework which can be used to add additional functionality to NS Basic/App Studio. It has a number of slick features and controls. Complete documentation is at http://dev.sencha.com/deploy/touch/docs/. One thing to keep in mind: it’s quite large, adding almost 500K to your project.
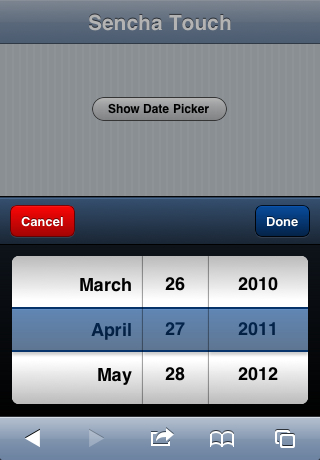
Let’s use it to create a Date Picker that looks like this:

Start by adding the Sensha .css and js files into your project folder. Add this to your project’s extraheaders property:
<link rel="stylesheet" href="sencha-touch.css" type="text/css">
<script type="text/javascript" src="sencha-touchcompressed.js"></script>
Add this to your project’s manifest:
sencha-touch.css
sencha-touchcompressed.js
Now, we’re ready to code. First thing we need to do is set up a reference to Sencha’s DataPicker object. All of Sencha’s functions are wrapped in a single object named Ext. To call any Sencha function, you therefore put “Ext.” in front of it:
datePicker = new Ext.DatePicker({yearFrom:2010, yearTo:2015})
Next, we want to tell datePicker what to do if the value of our datePicker changes. Sencha has a handy function for that: the following statement will call the showDate function in our program when this happens:
datePicker.on("change", showDate)
We’ll need a button to open the datePicker window. Add one to the project and put the following code for onclick. The first statement sets the initial date for the picker as today. The second one shows the DatePicker as a modal dialog.
Function Button1_onclick()
datePicker.setValue(new Date())
datePicker.show()
End Function
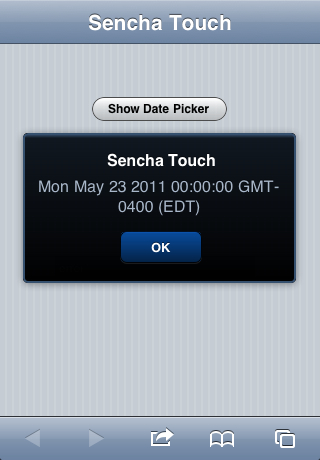
Now we just have to add the function that gets run if the user changes the date. We’ll just display it on the screen. An NS Basic/App Studio MsgBox statement could do this well, but since we’re showing off Sencha, let’s use their fancy one:
Function showDate()
Ext.Msg.alert("Sencha Touch", "Date Entered is " & datePicker.getValue(), Ext.emptyFn)
End Function

Here is all the code in one listing:
datePicker = new Ext.DatePicker({yearFrom:2010, yearTo:2015}
datePicker.on("change", showDate)
Function Button1_onclick()
datePicker.setValue(new Date())
datePicker.show()
End Function
Function showDate()
Ext.Msg.alert("Sencha Touch", "Date Entered is " & datePicker.getValue(), Ext.emptyFn)
End Function
This sample is included in the NS Basic/App Studio Samples folder starting in version 1.2.2.
There’s a lot more to Sencha Touch than this. If you discover any good tips or tricks, let us know so we can share with everyone!