Google recently added a little trick to Chrome, allowing apps to become full screen. It works on both the Desktop and Android devices. You’ll need to be running Chrome Version 32 or newer.
To use it, add a button to your app with the following code:
Function btnChrome_onclick()
document.documentElement.webkitRequestFullScreen()
End Function
After going to full screen, a message is displayed telling how to go back: swipe down on an Android device or hit escape on the desktop.
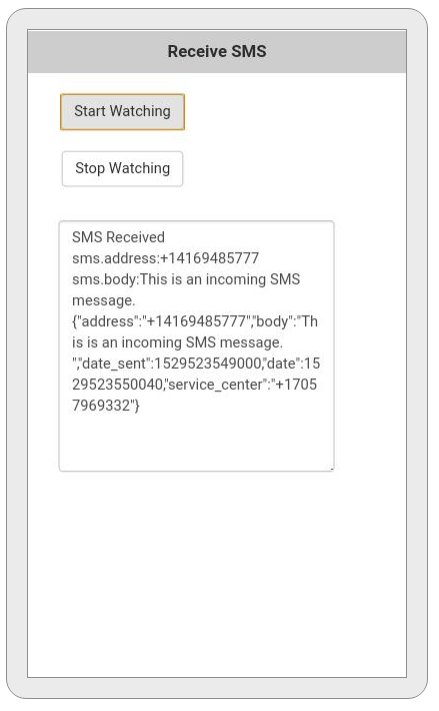
Here’s how it looks on an Android device.
If you want to execute some code after the resize (perhaps to move controls to take advantage of the larger screen, do the following:
Function window_onresize()
Print "resize"
'… do any housekeeping
End Function
If you want hide the button if you are not using Chrome, add this code to your global code:
If Not window.chrome Then btnChrome.hide()
A few gotchas:
- This won’t work with the Android Browser or iOS.
- This won’t work with PhoneGap, as long as it still uses the Android Browser.
- It seems to have to be done from a button: just putting it in Global Code does not work.
Let us know if you find out anything more about this trick!