iOS 11 brought a change to the way your app gets positioned on the screen. A reason for this is the new iPhone X, with its ‘notch’ at the top. However, this change affects all iOS devices, not just the iPhone X.
Apple introduced a new parameter for web pages called viewport-fit. iOS devices have a ‘Safe Area’, which is screen space the app can safely use. viewport-fit defines how your app uses the Safe Area. If set to contain (the default) your app will be confined to the Safe Area. If set to cover, it will use the entire screen.
In AppStudio 6.3.0.3 (released today), we have added a new viewportFit project property you can use for your app. It works together with the StatusBar property to define what is on top of the screen.
Let’s look at the various combinations:
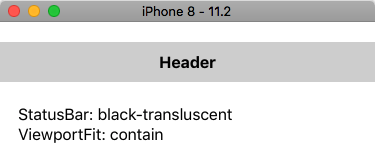
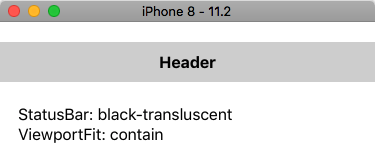
StatusBar: black-transluscent viewportFit: contain

This is how many apps will look running iOS 11 with AppStudio before 6.3.0.3. Notice the empty space above the Header? It actually takes the color of your app’s background. The status bar info is there, but invisible since it is white on white.
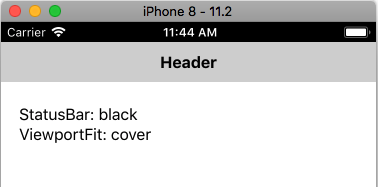
StatusBar: black-transluscent viewportFit: cover

By changing viewportFit to cover, the app now fills the whole screen. But now the status bar info is showing IN our Header. If you want to use this combination, add 20 pixels on top of the Header for the status bar.
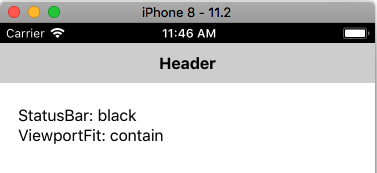
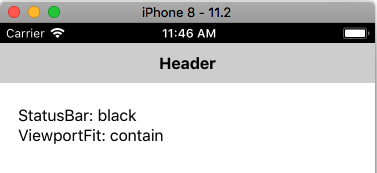
StatusBar: black viewportFit: contain

Making the status bar black means that your app gets positioned below it. No problems here!
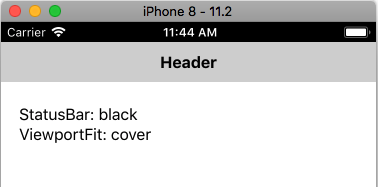
StatusBar: black viewportFit: contain

If the status bar is black, it doesn’t seem to matter if you use cover or contain.