AppStudio lets you code using VB style BASIC or JavaScript. You can even mix the languages in one project: they share the same name spaces, so variables and functions can be freely interchanged.
Why use JavaScript? BASIC is easy and in nearly all cases, all you need to do anything in AppStudio. However, if you already know JavaScript, it works just as well. Plus, there is a huge base of JavaScript code available on the internet. Even if you would rather program in BASIC, you can incorporate this code into your app.
Let’s discuss some of the ways to include JavaScript code into a project.
- Drag and Drop to the Project Explorer
Drag your JavaScript file from the finder onto the Project Explorer. The file will then be automatically included in your project as a Code Module. There is no need to do anything with extraheaders or the manifest: that is taken care of automatically.You can then call functions that are in the JavaScript library directly from your BASIC or other JavaScript code.
- extraheaders
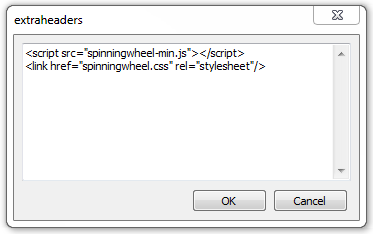
In Project Properties, there is a element called extraHeaders. Click on it, and it will bring up a text box:
You can put any kind of HTML header statement here. In this case, we are adding the JavaScript and CSS for a SpinningWheel control that we found on the internet. Now that it is included in the project, it can be called from BASIC or JavaScript. You should put filenames you include in this section into the manifest property as well, so the files get deployed with your app. It’s most convenient to put the .js files in your project folder.
Use the method when you have some .js or .css files that you want to include in your project without any changes.
- Project Wide
You can set the default language to be used by the project when you create a new project or in the language setting in Project Properties.
Set this to JavaScript when you want to use JavaScript by default in your app.
- For the current Form or Code File
You can set the default language to be used by the current Form or Code Window by selecting JavaScript in the Form or Code File’s properties.
- In Line
You can put JavaScript inline anywhere in your BASIC code by placing JavaScript and End JavaScript around the code.
originalPhoneNumber = Textbox1.value JavaScript var formattedPhoneNumber = originalPhoneNumber.replace(/[^0-9,+]/g, "-"); formattedPhoneNumber = formattedPhoneNumber.replace(/-+/g, "-"); End JavaScript MsgBox formattedPhoneNumber
Note that while the variable formattedPhoneNumber is declared inside the JavaScript block, it is usable afterwards.
Use this method when you have some JavaScript that you just want to use as is without converting to BASIC. - Libraries
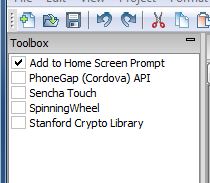
Libraries are a list of items in the ToolBox that are easy to add into the project. It’s much like extraheaders above, but much easier to use. The IDE will only show libraries that it knows about.
When the Project Explorer has the focus, the list is Libraries is show in the Toolbox:

Use this method if the JavaScript code you need is already set up as a library.
- Eval()
The Eval() function executes a JavaScript string. Consider the following:For i= 1 To 3 myControl = Eval("Button" + i) Print myControl.value NextThis code prints the names of Button1, Button2 and Button3. “Button” and “1” are concatenated and executed as JavaScript, which returns a reference to Button1. We can then access the value of the control.
Use this when you have a text string that you would like evaluated as an expression.