If you use any of the jqWidgets samples, you’ll notice the files for jqWidgets get loaded directly from jqwidgets.com. This makes sure that our samples are always using the latest versions of the files, and means we don’t have to include the entire jqWidgets library in the AppStudio distribution.
However, in the apps you create, it may be more convenient or efficient to have the files on your own system and served from your own server.
Furthermore, if you’re planning to compile your app using PhoneGap, you’ll need to have the files saved locally so they can be included in the app.
In AppStudio 5.0.10, we made this easier to do. Here’s how:
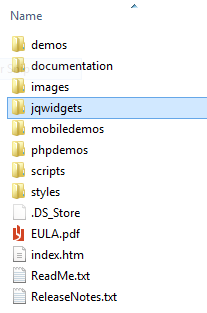
First, download the jqWidgets demo from http://www.jqwidgets.com/download/. Here is how the downloaded folder looks:

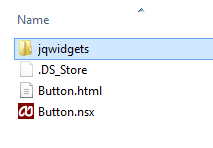
From that folder, move the jqWidgets folder into your project folder:
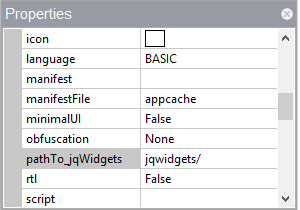
Now, put jqwidgets/ into your project’s jqWidgetsPath property:
Important: When you download jqWidgets and unzip it, it may go into a folder named jqWidgets. Make sure you include the jqWidgets subdirectory, not the entire unzipped directory.
Now, when you run, AppStudio will collect the files your app needs from your local jqWidgets folder and deploy them with your app.