Recently, a school system asked us if apps created with AppStudio would run on Windows RT, for use in a programming course. Microsoft has new tablet computers, such as the Surface RT, which run this operating system. Good question! I went to Staples and picked one up.
There are lots of reviews of this device on the web: this blog post won’t be one. We’ll look only at how AppStudio works.
First, Windows RT uses a completely different CPU than Windows on the Desktop. Instead of the familiar Intel x86, it uses ARM chips, just like iOS and Android devices. As a result, it can only run software compiled for it. That rules out the AppStudio IDE itself and just about every other piece of Windows software.
But if the apps created with AppStudio work, AppStudio would suddenly become one of the best ways to develop for these devices.
We used the simplest model for our testing, the Surface RT. First thing we did was update it to Windows RT 8.1. That installed Internet Explorer 11, the most HTML5 compliant version of IE yet.
We then tried a number of apps. AppStudio, and most the frameworks it uses, support IE11. Good news! Our test apps ran smoothly in the browser, with only minor differences from Chrome and Safari. Code written in JavaScript and BASIC worked equally well.
Next step was to see if the apps could be saved as tiles on the Home Screen. They would then look and run like native apps on the device. That turned out to be easy to do. Here’s how:
1. Add a couple of lines to ‘extraheaders’ in Project Properties:
<meta name="msapplication-TileImage" content="144.png"/> <meta name="msapplication-TileColor" content="#0000FF"/>
The first line identifies the icon want want to have appear on the tile. It has to be 144×144. The second is the background color. #0000FF is a nice blue. (Don’t worry about these lines if you want to run on other devices – they will be ignored)
2. Add the icon name to the ‘manifest’ in Project Properties. In this case, you will add 144.png to the manifest. This will include the file with your app.
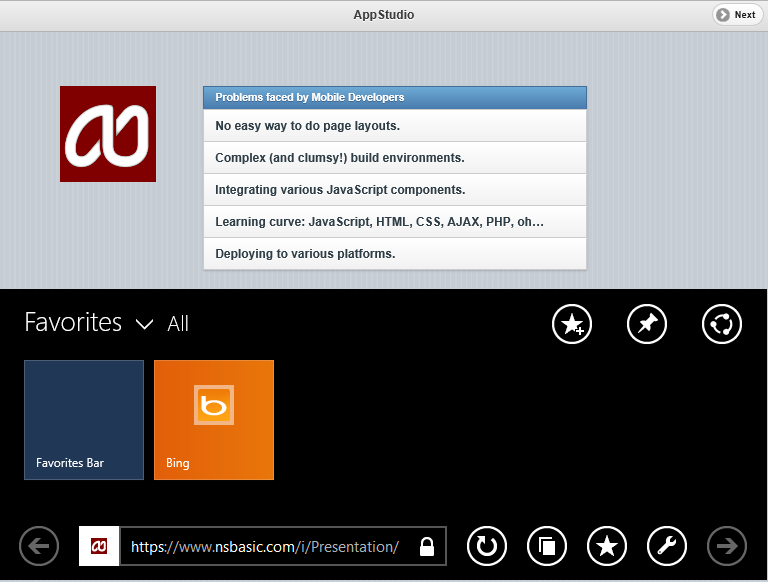
3. Deploy the app and open it in IE on your RT device. Click on the 3 dots at the bottom of the screen to bring up the options. Click on the Star icon at the bottom of the screen. It will then look like this – click on the Pin icon to pin your app to the home screen.
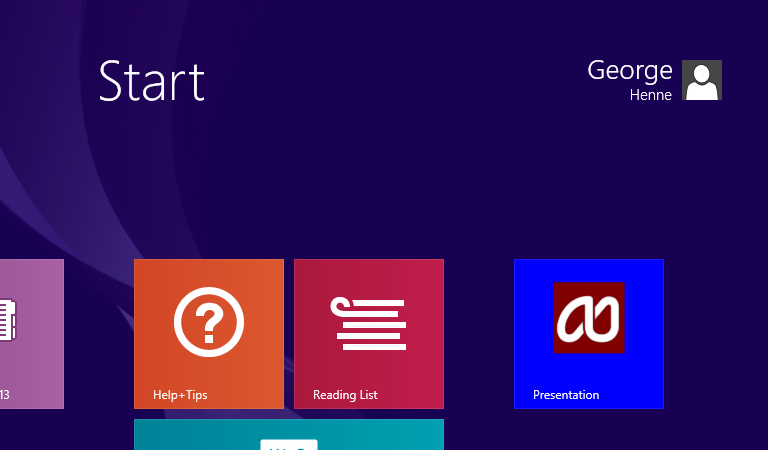
4. Go to the Home screen. You can see your app there now:
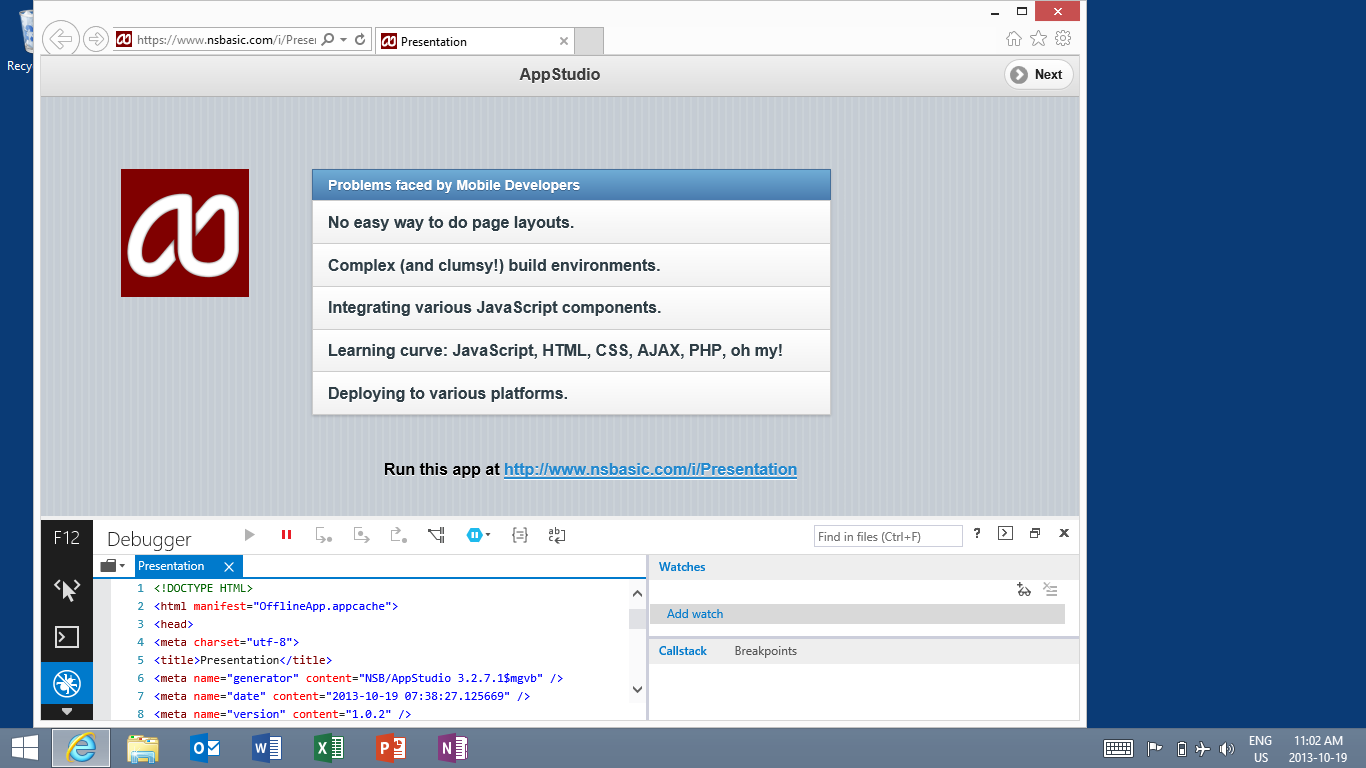
5. You can also debug your app on the device. Windows RT has the full version of IE11, so you get to use the standard IE11 debugger. To get to it, click on the 3 dots at the bottom of the screen to bring up the options. Click on the Wrench icon and select View in the desktop. A normal, pre Windows 8 version of the browser will display. Under the Close button, click on the Gear icon, then slide down to select F12 Developer Tools. Here’s what you will see:
The debugger is a bit tricky to use, due to the buttons being a bit small for touch control but it’s the real thing.
The conclusion? It looks like AppStudio apps run fine on Windows RT and AppStudio is a useful tool for developing apps for Windows RT.