AppStudio 6 features an improved way of writing out your files when they are deployed.
Earlier versions of AppStudio tried to minimize the number of output files. The idea was that it would be quicker to load one large file than a number of smaller files which added up to the same size. This made debugging harder, since all the parts of your app were merged together.
Modern browsers do a great job of caching. Any file you have loaded recently (and maybe not so recently) is saved in the browser’s internal memory, so apps can load more quickly. A great example is jquery.js: since almost every web page uses it, it hardly ever needs to loaded. If your app uses caching (it’s on by default), all your files are automatically cached. That takes away the speed advantage of one large file.
An AppStudio app has two parts: the code which AppStudio generates, with all the forms and other boilerplate; and your own code (whether it is written in JavaScript, or BASIC converted to JavaScript.)
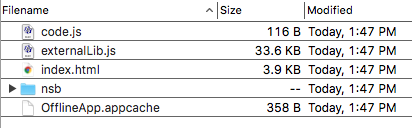
In AppStudio 6, the generated HTML, CSS and boilerplate code all go into index.html. All your code goes into code.js. External code files are put into .js files of their own.
It makes your app much easier to debug. When an error comes up, you’ll see just your actual code. You won’t have to dig through screenfuls of HTML, CSS and other stuff you didn’t write.
Chances are, your app will reload faster too.