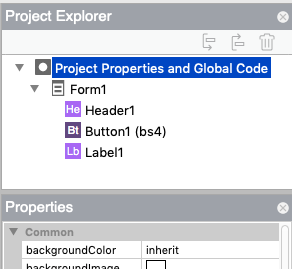
AppStudio 8 brings Dark Mode support to your apps. To enable it, go into Project Properties and set backgroundColor to inherit
Dark Mode makes software easier on your eyes at night, according to some. It certainly makes it easier for other people in the room who are trying to sleep.
Here’s how to turn on Dark Mode on Windows and on MacOS.
For Android, the setting is in Chrome menu, settings, themes, dark. (Thanks, Gary!)
Dark Mode is a fairly new feature for both Windows and MacOS. Not all frameworks, utilities and apps are ready for it.
Dark Mode in AppStudio
Dark Mode is only partially supported in AppStudio 8.0. The Design Screen will show the app you are creating in Dark Mode (if your computer is set to Dark Mode). However, not all features in AppStudio itself support Dark Mode yet.
AppStudio 8 is built using wxPython 4.0, which is a wrapper for wxWidgets. The developers of wxPython expect to have support for Dark Mode in wxPython 4.1, which is under development. We expect to adopt that as soon as it is released.