In some cases, you will need your customer to agree to an End User License Agreement (EULA) before using your app. AppStudio 3 makes this easy to do.
Put the text of your agreement into EULA in Project Properties. The text can be any length and be formatted as HTML.
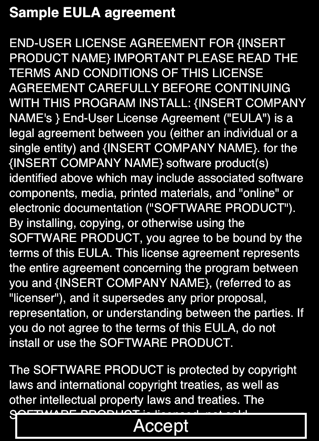
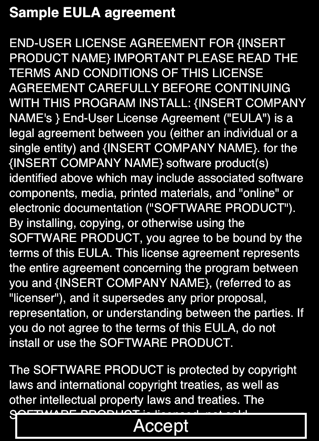
When your app starts, it checks to see if there is a EULA. If there is and it has not been agreed to, the EULA is presented as the first screen the user sees:

The user has the choice of agreeing to the EULA or hitting the Home button to exit. If the user agrees, the EULA disappears and the app continues normally. Next time the app is started, it remembers that the EULA has been agreed to and does not put up the screen again.
It remembers whether the EULA has been agreed to by setting a entry in localStorage.
You can check the value if you need as follows:
if localStorage.EULA=False Then
MsgBox "Please agree to EULA to unlock all features of this app.
End If