Adsense is Google’s web ad service. If you agree to display Google’s ads on your site, you’ll collect money each time someone clicks on an add.
Adsense is Google’s web ad service. If you agree to display Google’s ads on your site, you’ll collect money each time someone clicks on an add.
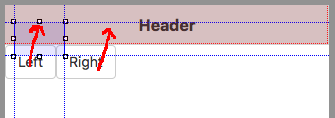
To do so, add the AdSense control to your app. Choose the size (320×50 up to 300×250) and position it. AdSense will automatically display ads in the space. You’ll need to set Client number and Adsense slot number.
Get the Client and slot numbers from Google Adsense when you sign up. Follow Google’s instructions for the rest: they are pretty good.
One of the requirements is to list the name of the site your app is hosted on. If you don’t have a site, no problem. You can use Volt. Simply supply the URL to your app on Volt:
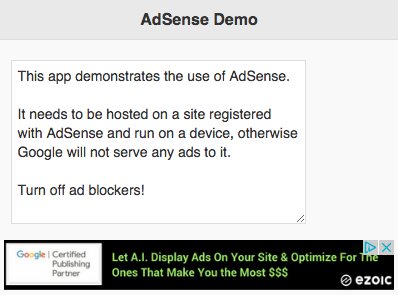
Here’s an ad in an app:
And here’s a link you can try yourself: https://adsense-wets-correctly.volt.live/
Now tell people about your app and watch the money roll in!