NS Basic/App Studio 1.2.4 is ready to download. You can download it from the same URL as before. We will also be sending an email with the address to registered users.
There are a few nice new features:
– Lots of right click features in the Design Screen
– JSON support for data interchange
– Faster deploying
– Lots of fixes and usability improvements
1.2.4
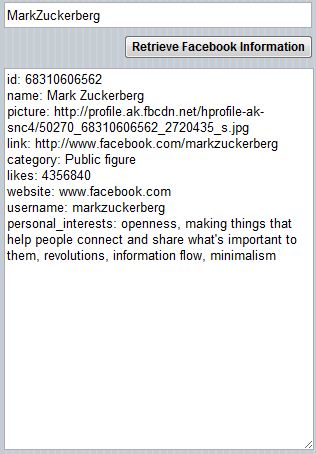
- JSON support added. See docs below.
- Design Screen: Right click on a control brings up lots of options.
- Properties Window: Now remembers folder settings on restart.
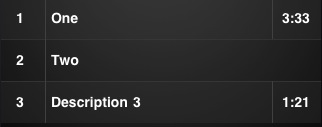
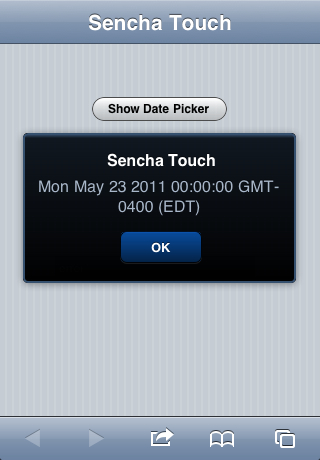
- Controls: Button is now square with rounded corners. See docs below.
- Deploy: Faster, since only files actually used are deployed.
- Code Window: Sleep 5000 no longer hangs IDE for 5 seconds.
- Code Window: Problem with indenting fixed.
- Code Window: Resume is no longer highlight.
- Controls: HTMLview now scrolls properly.
- Deploy: 550 error on some servers fixed.
- Deploy: If serial number is removed, deploy still works.
- Demo Screen: PayPal button added.
- Design Screen: Fix problem with pasting multiple copies of a control.
- Design Screen: Right click on a control brings up options.
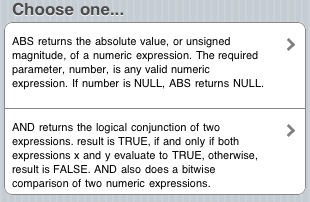
- Docs: Handbook and Language Reference updated.
- IDE: Improved demo screen.
- IDE: Deploy password now encrypted.
- Language: DIM array can now have any number of dimensions. (Thanks to Thomas Gruber!)
- Language: New functions – JSON.stringify(), JSON.parse().
- Language: New statement: Sleep
- Runtime: Added BlackBerry to supported device browsers.
- Samples: SQLSample1 now uses JSON to output SQLite database.
- Samples: MiniDataServer is an alternative to WebSockets. (Thanks to Robert Borsuk!)
- Samples: New GoogleReverseGeocoding sample.
- Samples: ReadFile uses updated HTMLview.
- Translator: ‘f = FactCalc()’ was not always translating properly.
- Translator: ‘Function test(p) one’ no longer hangs IDE.
- Translator: Dim(10,10,10) was not creating all elements.
- Translator: Typename(“12345a”) returned Integer, not string.
- Translator: Dim(a.b) is now allowed.
Documentation Changes for Version 1.2.4
-
Make sure you do a full deploy the first time you run the new version.
-
JSON is now supported. JSON is a standardized way of converting objects to strings so they can easily be saved or transmitted to other systems. For example, you could convert an SQLite database to JSON, then transfer it to a server using WebSockets or HTTP POST. The server would then unpack it and process it.
-
Buttons now look more like standard iOS buttons. The edges are now straight: just the corners are rounded. Any new buttons you create will have the new look: to upgrade old buttons to the new look, enter nsbbutton into the class property of the button in the IDE. To keep the old appearance, leave the class property blank. Be sure to do a full deploy to see this change.