Frameworks are the collections of controls in AppStudio. Each is a major product in itself: AppStudio has definition files which make it easy to drag and drop the controls onto the Design Screen. Since each one is developed by a different group, they have important differences. This blog post should get you up to date on the status of each one.

AppStudio Controls
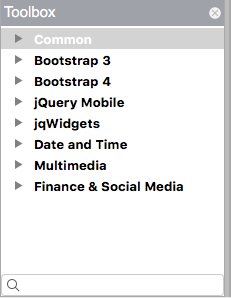
In the Toolbox, these 30 controls are mostly light purple in color. Headings include Common, Date and Time, MultiMedia and Finance & Social Media. They are developed and maintained by us.
There are no major changes in AppStudio 7. Where needed, they have been updated and modified for consistency with other controls.
These controls play well with the other Frameworks.
Bootstrap 3
Bootstrap 3 was introduced in AppStudio 6. Originally developed by Twitter, they have been spun off into their own development group. It’s one of the most popular frameworks on the web, used by millions of websites.
The 27 controls are clean, powerful and nice to work with. New development on Bootstrap 3 has stopped, but the controls are still being maintained by the group. There’s a strong community as well.
AppStudio 7 has a number of bug fixes and refinements to the controls, but no major changes. We will continue to maintain them.
Bootstrap 4
Bootstrap 4 was released just a few months ago by the same development group as Bootstrap 3. They cleaned up a lot of the Bootstrap 3 code and made many improvements. We expect it to be one of the most popular frameworks in the years to come.
Unfortunately, it’s not a simple upgrade. There are significant changes to all of the controls. AppStudio minimizes these differences: Bootstrap 4 works pretty much the same as Bootstrap 3, but there was a lot of work under the covers to make this happen.
You can’t use Bootstrap 3 and 4 in the same project: the CSS definitions conflict.
We recommend using Bootstrap 4 for new projects.
jQuery Mobile
Another year has gone by without a new version of jQuery Mobile. For those keeping count, the last update was in 2014. It’s developed by the jQuery Foundation.
It continues to work fine with modern browsers. We don’t see any reason to drop support for it or tell you to stop using it, but it’s probably not good to use for new projects. It does not support the current version of jQuery (!), which could cause problems.
We’ve only made minor changes to its 16 controls.
jQWidgets
The jQWidgets team continues to improve this massive set of powerful controls. They work well, look good and have any feature you can imagine.
In AppStudio 7, we’ve added some new ones to the list of 29 controls. The jQWidgets controls play well with others: you can use them in your projects along with controls from the other frameworks.
Reflecting the amount of work and scope of these controls, they are the only ones which cost extra – you’ll need a license from JQWidgets to use them in a commercial project.